Unity hub를 깔아주시고, 각자 원하시는 버전으로 유니티를 설치하고 진행하시면 됩니다 :)
(저는 2020.3.36 버전을 이용했습니다)

새 프로젝트를 3D로 골라서 만들어줍니다 -> Create project

저의 경우 위에와 같이 레이아웃을 구성해주었습니다. (제 컴퓨터가 아닙니다! 정품 인증이 왜 안되어있는 컴퓨터인지 저도 억울합니다!!)

Hierarchy 창에서 우클릭 > 3D Object > Sphere 로 3D 구를 만들어줍니다!
와! 벌써 행성 만듦 대박

허허 흰 알이 나왔네요 이제 이 친구는 태양입니다.
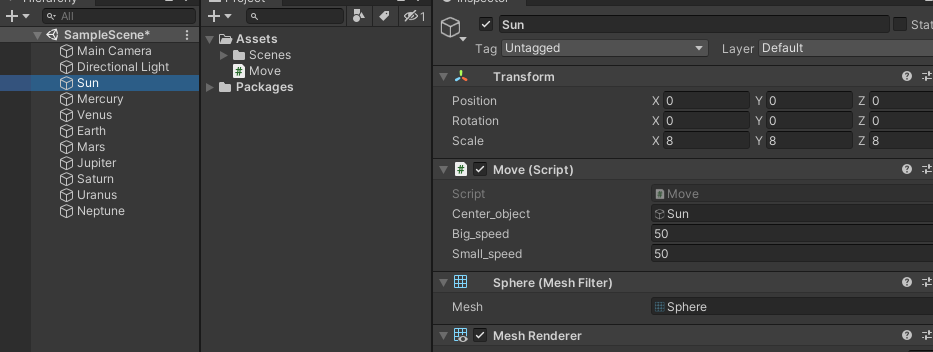
인스펙터창에서 이름을 바꿔줍시다

창조주의 마음으로 명명해주고 같은 원리로 수금지화목토천해 8가지 행성들도 추가로 만들어줍시다 ㄱㄱ

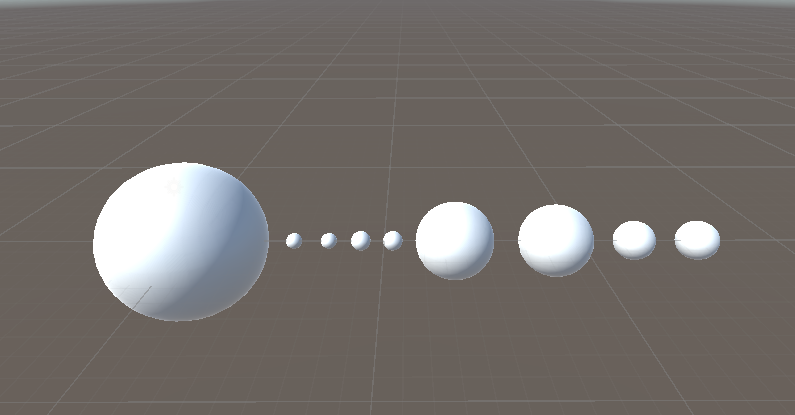
멋있게 생성을 완료해주었습니다~ 와~
이제 크기를 맞춰줄건데 위키백과에서 긁어온 사진을 보면 태양이 너무 방대하게 커서 그냥 아래 사진에서 태양의 크기만 줄여서 참고해주며 크기를 맞춰주겠습니다.


Hierarchy에서 Sun을 선택해 Scale 부분을 5 5 5로 바꿔주었습니다.

Scene창에서 두번째 네갈래의 화살표를 눌러주면 화살표가 뜹니다. 행성들을 모두 Scale을 적당히 바꿔주시고, 화살표를 밀고 끌어보면서 태양계 기본 위치를 잡아줍시다. ㄱㄱ
(화면 이동은 첫번째 손모양 누르고 잡고 이동하거나, alt누르고 마우스 이용, 마우스 우클릭 누른 상태로 wasd로 이동이 가능합니다)

대충 진행해줬는데, 태양이 너무 작아서 8, 8, 8로 바꿨습니다. 그래도 좀 작은데 귀찮아서 그냥 할래요 우하하
이제 코드를 짜봅시다! 드디어 멋진 코딩타임

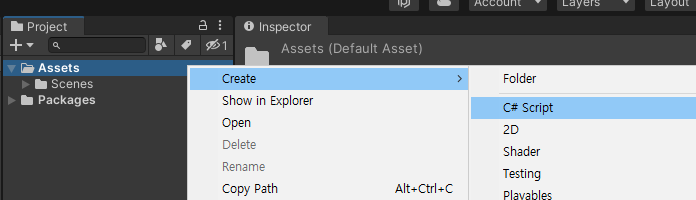
프로젝트 창에서 Assets부분에 우클릭 > Create > C# Script 해줍시다.
Script의 이름은 알아서 하세요~ 무관합니다~
더블클릭해서 열어줍시다.

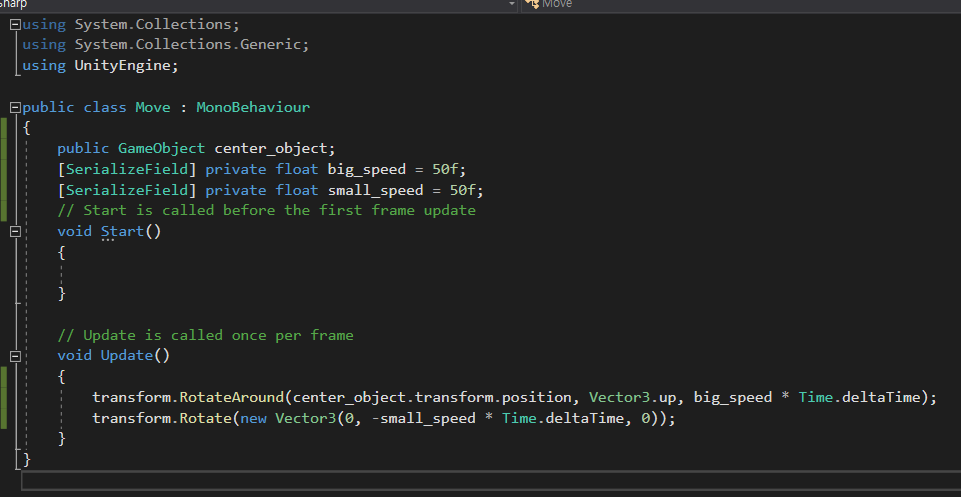
무지한 스크립트에게 코드를 수여해봅시다.

위에처럼 작성해주시면 끝입니다!
설명을 해보자면 다른 스크립트에서 이 스크립트의 변수에 접근하는 것을 막기위해 private이라는 키워드를 사용했지만, 저희는 이 값을 수정하고 싶기 때문에 [SerializeField]라는 선언을 또 붙여줍니다.
공전의 속도, 자전의 속도를 따로 의미하는 변수였구요 값은 어차피 아무값이나 넣어줘도 됩니다.
void Start()는 이 스크립트를 처음 실행할 때 최초로 한 번 실행하며, void Update()는 매 프레임마다 계속 코드를 반복해서 실행합니다.
transform.RotateAround는 기준으로 정해둔 물체를 축으로 회전하는 함수이며, 저희는 맨 위에 게임 오브젝트중에 center_object로 선언한 친구를 기준으로 돌거다, 라고 선언을 하는겁니다.
Vector3.up은 위에 방향으로 돈다는 소리이고, big_speed 의 속도 값과 시간의 값을 곱해 매번 이동한다는 뜻입니다.
transform.Rotate는 여기서는 자전을 할 때 사용한 함수이며, 본인이 돌아갑니다. x, y, z축중에 z축에 자전속도 * 시간으로 돈다는 의미입니다~ 예~~
Ctrl + S를 눌러서 저장해주고 나옵시다.
move 스크립트를 드래그해서 오른쪽에 놔주면 스크립트창이 추가가 됩니다.

Move에 Center_object에 Sun을 드래그해서 넣어주고, 해 자체는 공전하지 않으므로 speed를 0, 자전 속도를 알아서 넣어주시면 됩니다.
이를 모든 행성에 진행하시면 되며, 공전 및 자전 속도는 검색을 통해 대충 해봅시다~~

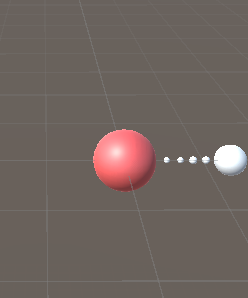
빙글빙글 예쁘게 돕니다 우하하
색까지 넣어주실분은 C# script 추가했던 것 처럼 material을 똑같은 방법으로 추가해 주신 다음

스포이드 옆에 색상을 골라서 만들어줍시다.

프로젝트 창의 material을 드래그해서 Sun위에 놓아주면 귤같은 해 완성입니다~!
이렇게 색상도 넣어주시고 원하신다면 배경도 바꿔주시면 됩니다!
(Unity내부에서 windows > asset store 가셔서 무료 asset을 universe, solar system등을 검색해서 다운로드받으신 다음 사용해 material을 넣어주셔도 됩니다)

저는 무료 asset을 받아서 재질과 배경만 바꿔주었습니다. (토성 고리는 원기둥을 납작하게 만들어 토성 Sphere에게 드래그앤 드랍을 해 소속되게 만들어주었습니다)
왕초보도 태양계 만들 수 있다~!!!! 와~ 끝
'공부 > Unity' 카테고리의 다른 글
| [Unity] C#으로 A* 알고리즘 구현하기 (대각선 여부, 코너 여부) (0) | 2023.04.10 |
|---|---|
| [Unity] 갤러그 만들기 - 2 (코루틴, 오브젝트 풀링, 코루틴 캐싱, 슬라이더) (0) | 2023.04.06 |
| [Unity] 갤러그 만들기 - 1 (Coroutine, ScriptableObject, Instantiate, Destroy) (0) | 2023.04.05 |
| [Unity] 유니런 중요 스크립트 및 기능 정리 (0) | 2023.04.04 |
| [Unity] 유니티 생명 주기 life cycle, 키보드 입력에 따른 물체 이동 코드 (0) | 2023.04.03 |