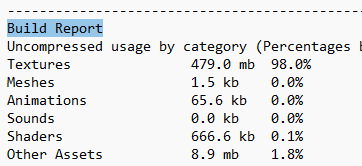
유니티 빌드 후 Build Report를 살펴볼 수 있다
C:\Users\이름\AppData\Local\Unity\Editor\Editor.log
(Editor 폴더 안보이면 Unity 폴더에서 검색하자
Editor에 들어가서 Build Report를 검색하면 빌드 파일에 관련된 정보가 뜬다

기존에 Textures가 1.1gb를 차지하고 있던 걸 479mb로 줄였다
텍스쳐 줄이기 노력
1. 해당 씬만 export해서 다시 받기 (별로 도움 안 됨)
2. URP 사용 버리기 (상관없는듯 다시 URP사용으로 돌렸음)
3. Sprite Atlas 사용해서 Batch 줄이기 (UI Batch 수를 줄이는 효과)
4. Crunch Compress 사용하기 (효과 엄청 좋다. 대충 Textures들은 다 이거 해주자 로딩은 오래 걸리지만 빌드 크기가 확실히 줄어든다)
5. 압축방식 Brotli 사용 (좋다는데 별로 와닿진 않음, 근데 그냥 사용, Build Setting에서 Compression 방식 고른 듯 )
6. 깃허브에 Webgl 최적화 프로그램 다운받아 사용하기 (귀찮아서 안해봄 해보면 수정하기)
* Chrome보다 FireFox에서 여는 것이 두배 이상 빨라진다고 한다.
*** 빌드할 때 꼭 폴더 삭제하고 새로 파서 다시 빌드하자,,, 기존 폴더에 계속 덮어쓰기만 했더니 용량이 안줄었다... 300MB -> 50MB 이렇게 빌드 파일 크기가 줄었다... 아 짜증 후
728x90
반응형
'공부 > Unity' 카테고리의 다른 글
| [Unity] Inputfield Textmeshpro 넣기 (0) | 2024.07.06 |
|---|---|
| [Unity] WebGL 빌드 후 오류 /asset has disappeared while building player to 'globalgamemanagers.assets (0) | 2023.11.17 |
| [Unity] png 투명 부분 클릭 안되게 하기 (버튼, 이미지 etc) (0) | 2023.10.30 |
| [Unity] UI 요소들 클릭 및 마우스 오버 효과 주기 (0) | 2023.10.27 |
| [Unity] 버튼에 마우스 오버시 이미지 바꾸기 UI (0) | 2023.10.12 |